PHP и Twig: создание шаблонов веб страниц. Установка и начало работы с Twig Twig шаблоны
В данной статье я расскажу вам, что такое шаблонизатор Twig , и чем он может помочь веб-разработчику.
Любой, кто уже пытался разрабатывать свой сайт на основе методологии MVC , безусловно, встречался с задачей представления данных пользователю. И, если, с визуальным представлением все определено изначально, т.е. макет сайта уже есть и мы понимаем какие элементы и как будут размещены на странице, то с технической стороной этого вопроса не все так просто.
Конечно, мы можем взять представление, дать ему расширение.php , добавить туда код на HTML и CSS , как вариант. Но данное решение не подходит для работы среди разработчиков с более-менее четким разделением сфер ответственности. Т.е. если у вас есть своя веб-студия или вы собираетесь таковую создать (тут вам может пригодиться мой курс ), то верстальщик не обязательно должен знать PHP или наоборот. И поэтому, чтобы не загрязнять код шаблона конструкциями языка PHP и сделать разработку проще, стоит использовать PHP шаблонизатор Twig . Но, разве сам PHP не шаблонизатор можете справедливо спросить вы? Ответ здесь не однозначен – и да, и нет.
Известно, что PHP начинался как шаблонизатор , но в дальнейшем эволюция языка пошла в ином направлении. И, несмотря на то, что сегодня мы все еще можем использовать PHP в таком качестве, взгляните на пример кода ниже и сами определите, что выглядит проще:
Привет " . $name. "
"; ?>
Привет {{ name }}
Опытные программисты знают, что PHP многословный язык , и эта избыточность становится еще более очевидной, при формировании HTML контента. А современные системы шаблонизации , наоборот, пытаются уйти от излишней избыточности кода, при этом добавляя еще и свою функциональность поверх средств самого языка. Конечно же, вопросы безопасности и отладки также не обходятся стороной, и им уделяется пристальное внимание. Потому, то я и захотел вам рассказать об одном таком шаблонизаторе PHP – Twig.
Twig – PHP шаблонизатор , который компилирует шаблоны. Он позволяет сделать код шаблонов чище и понятнее, и таким образом сократить трудозатраты на обновление. Он расширяем, можно переопределить поведение почти всего движка, включая и ядро.
Устанавливается Twig двумя путями. Можно использовать или архив с исходным кодом, или использовать менеджер пакетов . Но последний предпочтительнее.
Composer require twig/twig
Обратите внимание на тот факт, что в качестве движка шаблонов Twig работает как на стороне фронтэнда так и на стороне бэкэнада проекта. В силу данной причины, мы можем рассматривать Twig в двух разных направлениях: Twig для разработчиков шаблонов и Twig, собственно, для разработчиков . С одной стороны все необходимые данные готовятся для дальнейшей обработки. С другой стороны полученные данные выводятся.
Таким образом, PHP шаблонизатор Twig будет крайне полезен разработчикам, так все современные фреймворки используют либо его, либо наработки, созданные по аналогии с ним для собственных нужд.
Как правило, все шаблонизаторы похожи друг на друга и различаются только какими-то специфическими особенностями и деталями. Главная задача шаблонизаторов - разделить бизнес логику приложения и вывод данных на страницу, таким образом, позволив разработчикам и дизайнерам работать одновременно, не капая друг другу на мозги.
Многие PHP фрэймворки, включая: Zend Frameworkd, Agavi, CackPHP и CodeIgniter, по-своему реализуют разделение бизнес логики и вывод данных. Однако, если вы не любите фрэймворки или ваш проект слишком мал для их использования, то вы можете воспользоваться какой-то отдельной системой построения шаблонов. К счастью, нам есть из чего выбирать. Smartym Savant, Dwoo... этот список можно продолжать и продолжать, однако в этой статье я покажу вам, как работать с шаблонизатором Twig.
Установка
Существует множество способов установки Twig-a. Самый простой и быстрый - это скачивание компонента с GitHub , после чего архив необходимо распаковать, и перекинуть каталог lib в папку с нашим проектом.
Основы
Прежде чем приступить непосредственно к делу, давайте разберёмся с принципом работы шаблонизаторов. Обычное PHP приложение состоит из целого набора страниц, которые включают в себя как статический HTML код (меню, списки, изображения и т.д.), так и динамический контент (вывод данных из БД, xml файла, сервисы, …). С помощью Twig мы можем разделить данные процессы, создавая шаблоны со специальными маркерами, вместо которых в последствии будет вставляться динамический контент.
Значения для данных маркеров формируются в основном PHP скрипте; там же происходит общение с базой данных, xml парсинг и другие всевозможные операции. Таким образом, ваша страница будет строиться на основе 2х источников: шаблона с специальными вставками и PHP скриптов, где мы храним основной функционал. Это даёт возможность PHP разработчикам и дизайнерам одновременно работать над одними и теми же страницами.
Приступаем к делу
Для того чтобы посмотреть, как работает Twig, предлагаю рассмотреть простой пример:
Account successfully created!
Hello {{ name }}
Thank you for registering with us. Your account details are as follows:
Username: {{ username }}
Password: {{ password }}
You"ve already been logged in, so go on in and have some fun!
Сохраните данный файл templates/thanks.tmpl. Обратите внимание на то, что все маркеры, представляющие собой переменные, помещены в двойные фигурные скобки. Подобная запись подскажет Twig-у, где и как осуществлять вставку данных.
Затем, нам необходимо создать основной скрипт, где будет происходить формирование переменных и данных:
loadTemplate("thanks.tmpl"); // передаём в шаблон переменные и значения // выводим сформированное содержание echo $template->render(array("name" => "Clark Kent", "username" => "ckent", "password" => "krypt0n1te",)); } catch (Exception $e) { die ("ERROR: " . $e->getMessage()); } ?>
В результате, если вы откроете данную страницу в браузере, то увидите следующее:
Для использования Twig-а, вам нужно пройти следующие шаги:
- Инициализировать авто-загрузчик Twig-а, для того чтобы классы шаблонизатора подгружались автоматически.
- Инициализировать загрузчик шаблонов. В нашем случае эт Twig_Loader_FileSystem. В качестве аргумента передаём путь к каталогу с шаблонами.
- Создать объект самого Twig и передать ему уже сконфигурированные настройки.
- Подгрузить нужный нам шаблон с помощью метода loadTemplate, передав в него название используемого шаблона. В качестве результата метод вернёт экземпляр шаблона.
- Сформировать массив вида "ключ-значение", где ключи - это названия переменных, а значения - данные, выводимые в шаблоне. Затем этот массив нужно передать в метод render(), который совместит шаблон с переданными данными и вернёт сгенерированный результат.
Условия
Twig также предоставляет нам возможность создавать условные выражения ‘if-else-endif’. Пример:
Odd or Even
{% if div == 0 %} {{ num }} is even. {% else %} {{ num }} is odd. {% endif %}В зависимости от числа, которое генерируется в основном PHP скрипте, шаблон отобразит одно из двух сообщений. Вот и скрипт, где генерируется число от 0 до 30 и проверяется на чётность:
loadTemplate("numbers.tmpl"); // генерируем случайное число // и проверяем его на чётность $num = rand (0,30); $div = ($num % 2); echo $template->render(array ("num" => $num, "div" => $div)); } catch (Exception $e) { die ("ERROR: " . $e->getMessage()); } ?>
а вот и результат:

Также мы можем сделать многоуровневые проверки ‘if-elseif-else-endif’. Пример:
Seasons
{% if month > 0 and month <= 3 %} Spring is here, watch the flowers bloom! {% elseif month > 3 and month <= 6 %} Summer is here, time to hit the beach! {% elseif month > 6 and month <= 9 %} Autumn is here, watch the leaves slowly fall! {% elseif month > 9 and month <= 12 %} Winter is here, time to hit the slopes! {% endif %}А вот и скрипт, где мы генерируем номер месяца и передаём его в шаблон:
loadTemplate("seasons.tmpl"); // получаем номер месяца $month = date("m", mktime()); echo $template->render(array ("month" => $month)); } catch (Exception $e) { die ("ERROR: " . $e->getMessage()); } ?>
А вот и вывод:

Циклы
Twig также поддерживает цикл ‘for’. Он очень удобен, если нам необходимо пройтись по массиву. Пример:
Shopping list
-
{% for item in items %}
- {{ item }} {% endfor %}
В данном примере у нас простой не ассоциативный массив. На каждой итерации мы будем получать по одному элементу и выводить его в элементе списка. Вот и скрипт:
loadTemplate("list.tmpl"); echo $template->render(array ("items" => $items)); } catch (Exception $e) { die ("ERROR: " . $e->getMessage()); } ?>
Результат:

Для того чтобы пройтись по ассоциативному массиву, мы можем обращаться к ключам через “точку”. Пример:
"Harry Potter and the Deathly Hallows", "author" => "J. K. Rowling", "publisher" => "Scholastic", "category" => "Children\"s fiction", "pages" => "784"); include "Twig/Autoloader.php"; Twig_Autoloader::register(); try { $loader = new Twig_Loader_Filesystem("templates"); $twig = new Twig_Environment($loader); $template = $twig->loadTemplate("book.tmpl"); echo $template->render(array ("book" => $book)); } catch (Exception $e) { die ("ERROR: " . $e->getMessage()); } ?>
Для того чтобы достучаться до значений массива в шаблоне, сначала пишем имя переменной, в которой хранится сам массив. Затем ставим точку и пишем название ключа, по которому достаём данные:
Book details
| Title | {{ book.title }} |
| Author | {{ book.author }} |
| Publisher | {{ book.publisher }} |
| Pages | {{ book.pages }} |
| Category | {{ book.category }} |
Результат:

Такой же подход может быть применён для работы с объектами.
Дамп данных
Безусловно циклы вам пригодиться при выводе данных из БД. Пример:
Countries and capitals
| Country | Region | Population | Capital | Language |
| {{ d.name|escape }} | {{ d.region|escape }} | {{ d.population|escape }} | {{ d.capital|escape }} | {{ d.language|escape }} |
В следующем фрагменте кода я использую PDO подключение к MySQL базе данных ‘world’. Если вы хотите попробовать данный пример, то вам нужно сформировать базу самим:
getMessage(); } // установка error режима $dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); // выполняем запрос try { // формируем SELECT запрос // в результате каждая строка таблицы будет объектом $sql = "SELECT country.Code AS code, country.Name AS name, country.Region AS region, country.Population AS population, countrylanguage.Language AS language, city.Name AS capital FROM country, city, countrylanguage WHERE country.Code = city.CountryCode AND country.Capital = city.ID AND country.Code = countrylanguage.CountryCode AND countrylanguage.IsOfficial = "T" ORDER BY population DESC LIMIT 0,20"; $sth = $dbh->query($sql); while ($row = $sth->fetchObject()) { $data = $row; } // закрываем соединение unset($dbh); $loader = new Twig_Loader_Filesystem("templates"); $twig = new Twig_Environment($loader); $template = $twig->loadTemplate("countries2.tmpl"); echo $template->render(array ("data" => $data)); } catch (Exception $e) { die ("ERROR: " . $e->getMessage()); } ?>
Тут стоит отметить несколько вещей:
Мы используем метод getchObject(), который вернёт нам строки из таблицы в виде объектов. Названия полей будут соответствовать названиям колонок. Затем эти объекты мы помещаем в массив и передаём его в шаблон. В шаблоне, используем цикл и выводим данные.
В данном примере также используется встроенный в Twig фильтр `escape`. По умолчанию данный фильтр пользуется функцией htmlspecialchars() для фильтровки данных. Это неплохая защита от XSS атак.
Подгрузка шаблонов
Также в Twig-е есть ещё одна команда - `include`, которая позволяет подключать содержание других шаблонов. Это может пригодиться, когда вы захотите прикрепить к вашим файлам меню, заголовок или подвал.
Для демонстрации представьте, что данный код - это главный шаблон:
Все секции данной страницы находятся в отдельных файлах и подключаются сюда с помощью команды `include`. Давайте посмотрим, как выглядят подключаемые файлы:
| {{ item.name|upper }} | {% endfor %}
-
{% for item in nav.secondary %}
- {{ item.name }} {% endfor %}
А вот и главный PHP скрипт:
array(array("name" => "Clothes", "url" => "/clothes"), array("name" => "Shoes and Accessories", "url" => "/accessories"), array("name" => "Toys and Gadgets", "url" => "/toys"), array("name" => "Books and Movies", "url" => "/media"),), "secondary" => array(array("name" => "By Price", "url" => "/selector/v328ebs"), array("name" => "By Brand", "url" => "/selector/gf843k2b"), array("name" => "By Interest", "url" => "/selector/t31h393"), array("name" => "By Recommendation", "url" => "/selector/gf942hb"))); include "Twig/Autoloader.php"; Twig_Autoloader::register(); try { $loader = new Twig_Loader_Filesystem("templates"); $twig = new Twig_Environment($loader); $template = $twig->loadTemplate("shop.tmpl"); echo $template->render(array ("nav" => $nav, "updated" => "24 Jan 2011")); } catch (Exception $e) { die ("ERROR: " . $e->getMessage()); } ?>
Обратите внимание, что нам не нужно загружать все шаблоны функцией loadTemplate. Главное подключить основной шаблон. Каждый мелкий под-шаблон загрузится автоматом. Переменные и значения, переданные в главный шаблон, будут доступны во всех подключаемых шаблонах.
Результат:

Фильтрация данных
В данной статье мы уже затронули тему фильтров. Давайте посмотрим, какие ещё возможности в данной сфере предоставляет нам Twig.
Давайте рассмотрим, к примеру, фильтр ‘date’. Данный фильтр даёт нам возможность формировать дату и время, используя нативные для PHP маркеры. Пример:
{{ "now"|date("d M Y h:i") }}
{{ "now"|date("d/m/y") }}
Результат:
![]()
Также вы можете воспользоваться фильтрами `upper`, `lower`, `capitalize`, `title` для контроля заглавных и прописных букв:
{{ "the cow jumped over the moon"|upper }}
{{ "the cow jumped over the moon"|capitalize }}
{{ "the cow jumped over the moon"|title }}
{{ "The Cow jumped over the Moon"|lower }}
Результат:

Фильтр `striptags` уберёт из текста все HTML и XML элементы:
{{ "
Результат:
![]()
Фильтр `replace` позволяет быстро и просто заменять какие-то значения в строке на нужные нам. Пример:
{{ "I want a red boat"|replace({"red" : "yellow", "boat" : "sports car"}) }}
Результат:
Вы уже видели фильтр `escape` в действии. В Twig также есть фильтр, который делает абсолютно противоположное действие - `raw`. Его следует использовать только для html кода, который вы считаете 100% безопасным.
Escaped output: {{ html|escape }}
Raw output: {{ html|raw }}
Если же вам нужно применить `escape` к большому блоку кода, то вы можете воспользоваться синтаксисом `autoescape`, передав булево значение true/false для активации и дезактивации фильтрации `escape`. Пример:
{% autoescape true %} Escaped output: {{ html }}
{% endautoescape %} {% autoescape false %} Raw output: {{ html }} {% endautoescape %}
Теперь вы уже больше знаете о Twig-e и можете использовать условия, циклы и фильтры.
Изучая фреймворк Symfony, рано или поздно вы столкнетесь с таким понятием как шаблонизатор. Давайте сейчас будем разбираться с тем, что такое шаблонизатор и зачем он нужен.
В Symfony используется такой шаблонизатор, который называется Twig. На самом деле Twig - это не единственный шаблонизатор, который мы с вами можем использовать. Вы можете использовать любой другой шаблонизатор.
Но, по умолчанию, в Symfony используется именно шаблонизатор Twig.
Давайте будем разбираться, зачем нам нужен шаблонизатор и для каких целей он используется.
Если мы с вами вспомним модель MVC (модель - вид - контроллер), о которой мы с вами говорили несколько ранее, то шаблонизатор - это то, что относится к части "Вида".
Как вы помните, задача вида у нас представить данные, которые будут выданы по запросу пользователя. Точно также шаблонизатор. Его основная задача представить данные для отображения пользователю.
Файл шаблонизатора - это обычный текстовый файл. Для Twig этот файл имеет 2 расширения.
Это означает то, что этот файл у нас содержит HTML-разметку и во вторых этот файл является служебным файлом шаблонизатора Twig.
По сути, в этом файле у нас содержаться 2 части: обычный html-код с простыми html-тэгами, встроенные стили CSS, встроенный Javascript-код и.т.д.
В отличии от обычной html-страницы, дополнительно к разметке документа там также выводятся определенные данные, которые могли быть переданы в него из контроллера. С помощью специальных конструкций, эти данные встраиваются в исходный twig-файл.
Данные на сервере могут меняться и автоматически они также меняются в twig файле. Т.е. мы получили html-страницу, которая содержит какие-то данные с веб-сервера.
Кроме данных в twig файле могут находиться какие-то служебные функции, которые упрощают представление этих данных.
Т.е. шаблонизатор - это что-то вроде некого шаблона и в этот шаблон мы можем передавать некие переменные, которые зависят от состояния нашего сервера.
Поэтому, шаблонизатор и происходит от слова "шаблон". Там содержится какая-то шаблонная страница, шаблонный html-код и в него вставляются переменные данные.
Т.е. шаблонизатор - это что-то вроде службы, которая подготавливает html-страницу со всеми необходимыми данными, которые отражают состояние нашего веб-сервера и возвращают эти данные контроллеру.
А контроллер уже возвращает готовый html-код тому посетителю сайта. который его запросил.
Таким образом это работает. Надеюсь, что стало понятнее что такое шаблонизатор и для чего он нужен и теперь можно приступить к рассмотрению конкретных примеров по работе с этим инструментом.
На сегодняшний день существует большое количество способов осуществить вывод на html страницу. Всё чаще и чаще для этих целей веб разработчики пользуются так называемыми шаблонизаторами. Сегодня мы рассмотрим небольшой пример использования шаблонизатора Twig.
Особенности Twig
- феноменально быстрая скорость работы (в сравнении с другими шаблонизаторами)
- компиляция шаблонов в хорошо оптимизированный PHP код
- применение “наследования” (можно определить базовый и дочерние шаблоны)
- позволяет создавать и использовать макросы
Установка
Существует множество способов установки Twig-a. Самый простой и быстрый - это скачивание компонента с GitHub , после чего архив необходимо распаковать, и перекинуть каталог lib в папку с нашим проектом.
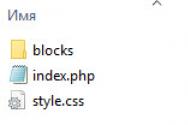
Структура проекта
Ну а теперь давайте приступим к делу и рассмотрим структуру нашего небольшого проекта:
- compilation_cache
- lib
- Twig
- templates
- base.html
- books.html
- index.php
Весь функционал, связанный с подключением и настройкой Twig-а, содержится в файле index.php .
В папке templates мы будем хранить файлы шаблонов. В нашем случае, этих файлов 2: base.html с базовым html кодом и books.html с выводом списка книг.
В каталоге compilation_cache будут помещаться PHP файлы, созданные Twig-ом для работы.
Подключение и базовая конфигурация Twig-a
Итак, первое что нам необходимо сделать, так это подключить Twig:
Require_once "lib/Twig/Autoloader.php"; Twig_Autoloader::register();
После этого сообщаем шаблонизатору, где у нас хранятся файлы шаблонов. В качестве аргумента передаём путь к каталогу templates :
$loader = new Twig_Loader_Filesystem("templates");
Затем создаём объект шаблонизатора и указываем ещё несколько опций:
$twig = new Twig_Environment($loader, array("cache" => "compilation_cache", "auto_reload" => true));
Параметру cache передаём путь к каталогу compilation_cache . Активируем опцию auto_reload, для того чтобы при обновлении страницы Twig заново обрабатывал шаблоны, и мы видели изменения. Если этого не сделать, то шаблонизатор просто закэширует страницы. Когда же работа над проектом будет завершена, эту опцию можно убрать, чтобы ваши страницы закэшировались и грузились ещё быстрее.
Данные
Для реализации нашего небольшого примера, возьмём список книг и сформируем массив вида ключ - значение:
$books = array(array("number" => "Книга 1", "title" => "Гарри Поттер и философский камень", "date" => "30.06.1997"), array("number" => "Книга 2", "title" => "Гарри Поттер и Тайная комната", "date" => "2.07.1998"), array("number" => "Книга 3", "title" => "Гарри Поттер и узник Азкабана", "date" => "8.07.1999"), array("number" => "Книга 4", "title" => "Гарри Поттер и Кубок огня", "date" => "8.07.2000"), array("number" => "Книга 5", "title" => "Гарри Поттер и Орден Феникса", "date" => "21.07.2003"), array("number" => "Книга 6", "title" => "Гарри Поттер и Принц-полукровка", "date" => "16.07.2005"), array("number" => "Книга 7", "title" => "Гарри Поттер и Дары Смерти", "date" => "21.07.2007"));
Загрузка файла и передача данных
Для того чтобы передать данные в какой-то шаблон и вывести html результат, нам необходимо воспользоваться методом render(); В качестве первого аргумента передаём название файла шаблона, который будем выводить. В качестве второго -массив вида ключ - значение. В дальнейшем по заданным ключам мы будем получать доступ к нашим данным в самих шаблонах.
Echo $twig->render("books.html", array("books" => $books));
index.php
Общий вид файла index.php
Require_once "lib/Twig/Autoloader.php"; Twig_Autoloader::register(); $loader = new Twig_Loader_Filesystem("templates"); $twig = new Twig_Environment($loader, array("cache" => "compilation_cache", "auto_reload" => true)); $books = array(array("number" => "Книга 1", "title" => "Гарри Поттер и философский камень", "date" => "30.06.1997"), array("number" => "Книга 2", "title" => "Гарри Поттер и Тайная комната", "date" => "2.07.1998"), array("number" => "Книга 3", "title" => "Гарри Поттер и узник Азкабана", "date" => "8.07.1999"), array("number" => "Книга 4", "title" => "Гарри Поттер и Кубок огня", "date" => "8.07.2000"), array("number" => "Книга 5", "title" => "Гарри Поттер и Орден Феникса", "date" => "21.07.2003"), array("number" => "Книга 6", "title" => "Гарри Поттер и Принц-полукровка", "date" => "16.07.2005"), array("number" => "Книга 7", "title" => "Гарри Поттер и Дары Смерти", "date" => "21.07.2007")); echo $twig->render("books.html", array("books" => $books));
Настройка базового шаблона
Базовый шаблон представляет собой обычный html документ со специальными вставками:
В нашем главном шаблоне мы прописываем 2 блока: title и content. Названия блоков выбираем сами.
В последствии, в эти общие блоки мы будем внедрять характерную для дочерних страниц информацию.
Настройка шаблона вывода книг
Для начала в дочернем шаблоне нам необходимо указать шаблон родителя:
{% block title %}Серия романов о Гарри Поттере{% endblock %}
Затем, пишем содержание, которое внедрится в блок под названием content в базовом шаблоне:
{% block content %}
Серия романов о Гарри Поттере
Тут же в цикле for (Twig for) мы проходимся по всем книгам, которые передали в данный шаблон с помощью записи $twig->render("books.html", array("books" => $books)); и для извлечения значений обращаемся к элементам массива по ключам: {{book.number}}, {{book.title}} и так далее.
Таким образом, после срабатывания метода $twig->render("books.html", array("books" => $books)) , Twig подгрузит шаблон books.html и сформирует html содержание. Далее он распознает, что books.html - это дочерний шаблон base.html, и поместит сформированное содержание в базовый шаблон. После всего этого Twig вернёт нам полноценную html страницу.
Итог
Пример работы данного скрипта вы можете посмотреть в demo или скачать архив с готовым примером.
Ждём впечатлений в комментариях. Если вас заинтересовала данная тема, то в дальнейшем мы продолжим разговор о шаблонизаторе Twig.
- "компилирующий обработчик шаблонов с открытым исходным кодом, написанный на языке программирования PHP. Armin Ronacher написал Twig в 2008 году для платформы блогов Chyrp. Он больше не возвращался к разработке и в большей степени занимался разработкой на Python. Синтаксис языка шаблонов Twig берёт начало от движков шаблонов Jinja и Django, первый из которых также создан Ронакером. Идею данного шаблонизатора развивает и поддерживает Fabien Potencier, ведущий разработчик и идеолог фреймворка Symfony, в котором Twig используется по умолчанию." (https://ru.wikipedia.org/wiki/Twig).
Все Twig шаблоны в Drupal 8 компилируются в php файлы и хранятся в каталоге sites/default/files/php/twig/. Файлы шаблонов при этом кешируются для повторного использования и хранятся в файловой системе для улучшения производительности, перекомпилируются только при очистке Twig кеша.
Все шаблоны в модулях и темах должны находиться в каталоге /templates .
Почему Twig? Во-первых, он более безопасный. В шаблонах Drupal 7 часто выводились неочищенные данные и это в принципе понятно, так как верстальщик не должен следить за работой программиста, который банально мог забыть пропустить данные из форм через check_plain(). В шаблонах же Drupal 8 переменные будут по-умолчанию экранироваться. Кроме этого многие наверняка в шаблонах наблюдали Sql запросы и прочие изыски логики приложения, но в Twig шаблонах это будет исключено.
Во-вторых, в Twig есть очень интересная особенность - наследование шаблонов. Теперь достаточно создать базовый родительский шаблон и затем при создании дочернего шаблона в теге extends указать родительский шаблон. К примеру чтобы создать дочерний шаблон ноды нужно в нем прописать:
{% extends "node.html.twig" %}
Рассмотрим наследование на примере шаблонов для блока. Базовый родительский шаблон для блока block.html.twig содержит примерно такой код
При этом содержимое тега block можно в дочернем шаблоне переписать. Рассмотрим код шаблона для блока с формой поиска block--search-form-block.html.twig
{% extends "block.html.twig" %}
{% block content %}
Дочерний шаблон будет содержать всю разметку block.html.twig за исключением переписанного содержимого внутри тега block:
{% block content %}{% endblock %}
Рассмотрим основные отличия PHPTemplate и Twig на примерах
Именование файлов шаблонов и функций
PHPTemplate файл шаблона: node--article.tpl.php
Twig файл шаблона: node--article.html.twig
Большинство theme_ функций сейчас вынесено в шаблоны (огромный плюс)
PHPTemplate функция: theme_node_links()
Twig файл шаблона: node-links.html.twig
Docblock и комментарии
Docblock в PHPTemplate:
{# /** * @file * File description */ #}
Комментарии вместо стандартных php комментариев теперь выглядят так:
{# Twig комментарий #}
Работа с переменными
Вывод переменных:
Вывод свойств объектов и элементов массивов:
body; ?>
{{ content.body }}
Вывод элементов массива с хешем в имени ключа
{{ item["#item"].alt }}
Запись в переменную:
field_image; ?>
{% set image = content.field_image %}
Запись в переменную массива:
{% set classes = ["class1", "class2", "class3"] %}
Условия
comments): endif; ?>
{% if content.comments %} {% endif %}
comments)): endif; ?>
{% if content.comments is not empty %} {% endif %}
comments)): endif; ?>
{% if content.comments is defined %} {% endif %}
0): endif; ?>
{% if count > 0 %} {% endif %}
Циклы
{% for user in users %} {% endfor %}
Управление пробелами
Twig позволяет убирать пробелы из вывода с помощью символа - в начале и/или конце структуры {{ }} для вывода переменных.
И в начале, и в конце:
Только в начале:
Только в конце:
Официальная документация по Twig в Drupal 8