Оптимизация CSS: методы и онлайн сервисы. Оптимизация (удаление кода из верхней части страницы, объединение, сжатие) CSS и скриптов, а также настройка загрузки JQuery из Google CDN Возможности оптимизации CSS
WordPress я часто писал о необходимости сжимать CSS файл(ы) сайта и проверять их на валидность. Пришло время поговорить, где сжимать файлы CSS.
Сжатие и валидность
Говоря о файлах CSS ни в коем случае, нельзя забывать об их валидности . Сжатие файла только тогда имеет смысл, если при этом не потеряется его валидность. К сожалению, многие сервисы по сжатию редко обновляются и используют устаревшие алгоритмы и методы сжатия. Получая на них хороший эффект по уменьшению объема, можно потерять главное, валидность файла. В результате вместо улучшения показателя скорости сайта, получим увеличение времени полного открытия сайта или потерю вида сайта.
Именно поэтому, все 15 Сервисов сжатия CSS файлов тестирую по простенькому алгоритму (пункты 1 и 2 в начале, пункты 3 и 4 для каждого сервиса сжатия):
- Беру контрольный CSS файл шаблона Twenty Seventeen . Его объем 84,8 кБ.
- Проверяю его на валидность тут ().
- Использую сервис сжатия из списка ниже.
- Опять проверяю на валидность.
Результаты и описания сервисов сжатия CSS файлов в этом обзоре.
Проверка валидности тестируемого файла
Проверяем фал на валидность на сервисе W3 (http://jigsaw.w3.org/css-validator/ ).
Результат: Проверка файла CSS шаблона Twenty Seventeen на валидность показала 10 ошибок и 106 предупреждений. Сервис сам исправляет эти ошибки, и отдает файл исправленным ниже ошибок. Теперь у нас есть валидный файл CSS для дальнейшего тестирования. Объем файла после исправления снизился до 67 кБ.

15 Сервисов сжатия CSS файлов
Инструмент css сжатия cy-pr.ru
https://www.cy-pr.com/tools/css/

Это единственный русскоговорящий сервис этого обзора. Набор инструментов cy-pr.ru tools пользуется хорошей популярностью среди веб-мастеров, для простого, можно сказать общего, анализа сайта. Есть среди инструментов и сжатие файлов css.
В контексте использования для сжатия CSS файлов WordPress, этот инструмент интересен, тем, что после сжатия не нарушает структуру файла. Такой файл удобнее читать и он не нарушает правила составления CSS файлов WordPress.
На сервисе есть детальные настройки сжатия (справа). Для примера использую стандартное сжатие без нарушения баланса сжатия и читаемости.
Тестирование
- Тест с выбранным файлом дает такой результат:
- Исходный код: 66.978 Кб, Оптимизированный код: 56.704 Кб, Коэффициент: 15.3% (-10274 байт)
- Валидность после сжатия: вижу что ошибок не появилось.

Дамы и господа, давайте включим параною:
Однако, если рассматривать средний результат, то с достаточно большим отрывом выделяются 2 инструмента:1. cssresizer.com (84,13%);
whois спойлер
nikitas@pentagon:~$ whois cssresizer.com
Whois Server Version 2.0
Domain names in the .com and .net domains can now be registered
with many different competing registrars. Go to http://www.internic.net
for detailed information.
Domain Name: CSSRESIZER.COM
Registrar: REGISTRAR OF DOMAIN NAMES REG.RU LLC
Sponsoring Registrar IANA ID: 1606
Whois Server: whois.reg.com
Referral URL: http://www.reg.ru
Name Server: NS1.MCHOST.RU
Name Server: NS2.MCHOST.RU
Name Server: NS3.MCHOST.RU
Name Server: NS4.MCHOST.RU
Status: clientTransferProhibited https://icann.org/epp#clientTransferProhibited
Updated Date: 21-apr-2016
Creation Date: 08-apr-2016
Expiration Date: 08-apr-2017
For more information on Whois status codes, please visit https://icann.org/epp
NOTICE: The expiration date displayed in this record is the date the
registrar"s sponsorship of the domain name registration in the registry is
currently set to expire. This date does not necessarily reflect the expiration
date of the domain name registrant"s agreement with the sponsoring
registrar. Users may consult the sponsoring registrar"s Whois database to
view the registrar"s reported date of expiration for this registration.
TERMS OF USE: You are not authorized to access or query our Whois
database through the use of electronic processes that are high-volume and
automated except as reasonably necessary to register domain names or
modify existing registrations; the Data in VeriSign Global Registry
Services" ("VeriSign") Whois database is provided by VeriSign for
information purposes only, and to assist persons in obtaining information
about or related to a domain name registration record. VeriSign does not
guarantee its accuracy. By submitting a Whois query, you agree to abide
by the following terms of use: You agree that you may use this Data only
for lawful purposes and that under no circumstances will you use this Data
to: (1) allow, enable, or otherwise support the transmission of mass
unsolicited, commercial advertising or solicitations via e-mail, telephone,
or facsimile; or (2) enable high volume, automated, electronic processes
that apply to VeriSign (or its computer systems). The compilation,
repackaging, dissemination or other use of this Data is expressly
prohibited without the prior written consent of VeriSign. You agree not to
use electronic processes that are automated and high-volume to access or
query the Whois database except as reasonably necessary to register
domain names or modify existing registrations. VeriSign reserves the right
to restrict your access to the Whois database in its sole discretion to ensure
operational stability. VeriSign may restrict or terminate your access to the
Whois database for failure to abide by these terms of use. VeriSign
reserves the right to modify these terms at any time.
The Registry database contains ONLY .COM, .NET, .EDU domains and
Registrars.
Domain name: cssresizer.com
Domain idn name: cssresizer.com
Status: clientTransferProhibited http://www.icann.org/epp#clientTransferProhibited
Registry Domain ID:
Registrar WHOIS Server: whois.reg.com
Registrar URL: https://www.reg.com/
Registrar URL: https://www.reg.ru/
Registrar URL: https://www.reg.ua/
Updated Date:
Creation Date: 2016-04-08T14:01:10Z
Registrar Registration Expiration Date: 2017-04-08
Registrar: Registrar of domain names REG.RU LLC
Registrar IANA ID: 1606
Registrar Abuse Contact Email: [email protected]
Registrar Abuse Contact Phone: +7.4955801111
Registry Registrant ID:
Registrant ID:
Registrant Name: Protection of Private Person
Registrant Street: PO box 87, REG.RU Protection Service
Registrant City: Moscow
Registrant State/Province:
Registrant Postal Code: 123007
Registrant Country: RU
Registrant Phone: +7.4955801111
Registrant Phone Ext:
Registrant Fax: +7.4955801111
Registrant Fax Ext:
Registrant Email: [email protected]
Admin ID:
Admin Name: Protection of Private Person
Admin Street: PO box 87, REG.RU Protection Service
Admin City: Moscow
Admin State/Province:
Admin Postal Code: 123007
Admin Country: RU
Admin Phone: +7.4955801111
Admin Phone Ext:
Admin Fax: +7.4955801111
Admin Fax Ext:
Admin Email: [email protected]
Tech ID:
Tech Name: Protection of Private Person
Tech Street: PO box 87, REG.RU Protection Service
Tech City: Moscow
Tech State/Province:
Tech Postal Code: 123007
Tech Country: RU
Tech Phone: +7.4955801111
Tech Phone Ext:
Tech Fax: +7.4955801111
Tech Fax Ext:
Tech Email: [email protected]
Name Server: ns1.mchost.ru
Name Server: ns2.mchost.ru
Name Server: ns3.mchost.ru
Name Server: ns4.mchost.ru
DNSSEC: Unsigned
URL of the ICANN WHOIS Data Problem Reporting System: http://wdprs.internic.net/
>>> Last update of WHOIS database: 2016-07-27T00:49:39Z <<<
For more information on Whois status codes, please visit
https://www.icann.org/resources/pages/epp-status-codes-2014-06-16-en.
% By submitting a query to REG.RU Whois Service
% you agree to abide by the following terms of use:
% http://www.reg.ru/whois/servpol (in Russian)
% http://www.reg.com/whois/servpol (in English)
И снова:
с достаточно большим отрывом выделяются 2 инструмента
чуть не забыл
Доброе утро, дорогие друзья! Получилось так, что неделя посвящена, в большей степени, оптимизации и ускорению загрузки лендинг пейдж. Сегодня продолжим “маньячить” в этой области. На очереди оптимизация css кода. Я расскажу вам про онлайн сервис для оптимизации таблиц стилей.
Эти сервисы довольно просты и работают по принципу:
“Вставил неоптимизированный код. Подождал несколько секунд. Скопировал оптимизированный код”
Как видите – это довольно просто и не затратно, но не все находят время, чтобы заняться этим. А зря!
Онлайн оптимизация css
Первым делом следует уяснить, что не нужно бросаться в крайности. Дело в том, что, например, пробелы и переносы строк увеличивают общий вес страницы. Узнав об этом, вы можете начать удалять их все. В итоге, у вас будет совершенно не читаемый, но оптимизированный css код.
Это хорошо только в том случае, когда вы работаете один, и таблица стилей больше никогда не будет редактироваться, ну, или почти никогда. Так как, если вы работаете в команде, человеку, читающему ваш код, будет очень тяжело в нем разобраться.
Но даже, если вы сами взгляните на свою таблицу стилей через полгода, то вряд ли сможете легко понять, что в ней за что отвечает.
Поэтому оптимизируем, но не сходим с ума — это первое.
Второе — это то, что при использовании сервисов, которые предлагают оптимизацию css кода, важно понимать, что там происходит и что оптимизируется. Сейчас я покажу вам несколько примеров.
Например, цвета. Обычно, мы задаем их в стандарте RGB. Белый фон для элемента задается следующим образом
Background: #ffffff;
Но не все знают, что если первые 3 значения повторяются, то можно оставить только их. Например, так:
Background: #fff; background: #000; color: #123;
Следующее, что приходит на ум – это отступы (padding и margin)
Padding: 10px 20px 10px 20px; /*вместо*/ padding: 10px 20px; margin: 15px 20px 15px 20px; /*вместо*/ margin: 15px 20px;
Также, оптимизировать css код можно за счет сокращенного задания шрифтов:
Font: bold 18px Verdana, Arial, sans-serif;
Font-size: 18px; font-family: Verdana, Arial, sans-serif; font-weight: bold;
Как видите – одна строчка против трех. И таким образом, иногда, удается уменьшить вес таблицы стилей на 20 – 30%.
Третье, о чем стоит помнить, — это то, что всегда перед любой оптимизацией, будь то картинки или css, нужно делать резервную копию (на случай непредвиденной ошибки или еще чего). Просто возьмите себе за правило всегда делать копию перед редактированием.
Теперь – все. Переходим к сервису.
Обзор сервиса для онлайн оптимизации css кода.
Большинство людей пользуются такими популярными сайтами для оптимизации css кода:
alexvaleev.ru/cssoptimizer
css-school.ru/optimise
Функционал фактически одинаковый, простой и понятный. Но, проанализировав их, я нашел как плюсы, так и недостатки. Давайте посмотрим на один из них — css-school.ru/optimiser
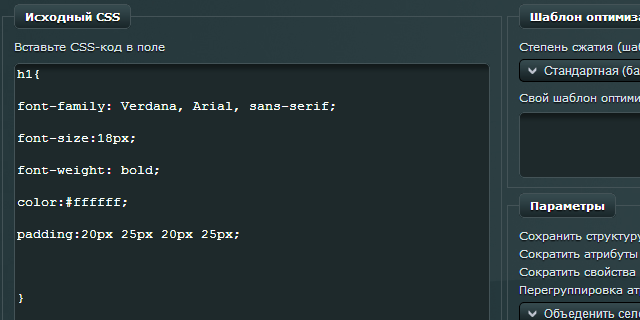
Слева окно для вставки css кода, а справа настройки параметров оптимизации. Разберем подробнее окно.

Степень сжатия.
Для того, чтобы текст оставался удобочитаемым, необходимо поставить стандартную степень сжатия, в таком случае каждое новое свойство будет писаться с новой строки. Если выставить «высокую» или «максимальную», то размер файла будет меньше, но все будет записано в одну строчку. Это не очень удобно для дальнейших правок, но если их не будет, то смело можете ставить «максимальную».
Следующим идет окно для задание своих шаблонов оптимизации, его пропустим.
Далее идет вкладка, позволяющая выбрать, объединять селекторы с одинаковыми свойствами. Здесь все зависит от проекта и задач. Если вы писали css код строго в определенной последовательности и у вас все строго друг за дружкой, то не следует выбирать объединение селекторов. Так вам легче будет ориентироваться в коде.
Оптимизация стилей. Оставляем – “безопасная”
Сжатие цветов и свойств шрифтов – это то, о чем я вам говорил. Хотя и со сжатием свойств шрифтов — проблема. Он не оптимизирует код, как я вам рассказывал выше.
Остальные настройки не вызывают вопросов. В общем я заметил, что все русскоязычные сервисы для онлайн оптимизации css кода , страдают “болезнью”. Они не оптимизируют css3 код. Что заставило меня полностью отказаться от подобных оптимизаторов.
Для примера, я ввел следующий код:

Специально написал с пропусками строк, все подробно и т.д. И ожидал увидеть нечто подобное:
H1 { color: #fff; padding: 20px 25px; font: 700 18px Verdana, Arial, sans-serif }
Но к сожалению получилось всего лишь так:

Семь строчек, вместо пяти. Это меня не устраивало. Я же хотел найти и рассказать вам о более качественном материале. Так как понимаю, что некоторые не знакомы с сокращенными видами записей стилей.
А некоторый функционал сервисов мне показался лишним, ну или псевдофункционалом. Для того, чтобы создать видимость “навороченности” ресурса. Ну зачем мне галочка напротив «сокращать цвета». Конечно, если я пришел оптимизировать свой код, то мне нужно более короткое описание всего, что возможно! (Мое мнение)
Итак, я продолжил поиск и нашел тот самый ресурс, который удовлетворил мои потребности в оптимизации css кода. Это — devilo.us
Действительно потрясающий сервис, который я смело могу рекомендовать вам. Функционал такой же, как и у прошлых сайтов. Но этот справился с задачей на 100%. Смотрите:

Как вы могли заметить, процент сжатия 43.3%, а на прошлом сайте было 25%. В байтах – это вышло 58 > 37. Вот такой я зануда. Но когда css файл имеет 3000 строк, то такая оптимизация может сократить вес документа вдвое.
Конечно, со временем вы научитесь писать сразу оптимизированный css код, и подобные сервисы вам будут нужны все реже и реже, но проверить себя не мешает. Хотя бы на наличие лишних пробелов и пропусков строк.
А на сегодня – все. До скорых встреч.
Занимаясь оптимизацией своих сайтов, большинство веб-мастеров (автор сего блога не исключение), совершенно забывают про оптимизацию каскадных таблиц стилей (CSS), как одной из составных частей любого интернет-ресурса.
Вынесение стилей отображения различных элементов страниц в отдельный файл безусловно ускоряет загрузку страниц сайта, поскольку CSS-файл кэшируется браузером (если такая функция ему дозволена) и в последующем подгружает его не из Интернета, а прямо с Вашего компьютера.
Но даже в таком случае можно получить еще больший эффект от использования каскадных таблиц стилей (которые порой занимают десятки килобайт кода), оптимизировав этот самый CSS .
И вот тут на помощь приходят простые и удобные в использовании он-лайн сервисы – CSS-оптимизаторы .
Путем поиска в Гугле нашлось несколько подобных инструментов, готовых помочь разрешить поставленную задачу (все сервисы буржуйские):
Что выполняют данные сервисы для получения результата. Они объединяют однородные классы, удаляют ненужные свойства, пробелы, отступы и так далее. В результате получается нечитабельный для веб-мастера код, однако при оптимизации наибольшего в размере файла CSS разница в загрузке страниц становится значительной.
Многие пользователи широкополосного Интернета не увидят в этом смысла, поскольку большинство сайтов у них открывается быстро. Но представьте себе: если каждый сайт станет загружаться хотя бы на 10% быстрее , то сколько времени Вы сохраните за неделю, месяц? А за год? При этом стоит учитывать и факт экономии трафика. Она тоже может стать впечатляющей. Ведь (перефразирую известную пословицу) килобайт мегабайт бережет;).
Что тестировалось
Для тестирования результатов оптимизации я использовал файлы CSS следующий сайтов:
- Хабрахабр – новости интернет-индустрии;
- news2 – Новости 2.0;
- iXBT.com – IT-новости;
- Данный блог.
Дабы ничего не усложнять, настройки оптимизаторов я оставлял по умолчанию. Будем считать, что они оптимальны и предназначены для среднего юзера.
Результаты тестирования
Сервис / После оптимизации / Уменьшение, % / Комментарии
Первым тестился Хабрахабр с его 40.69 килобайтовым CSS.
- CSS Optimizer / 23.25 KB / 42.86% / Уменьшилась высота строк, потеряли жирность некоторые заголовки, уменьшился шрифт некоторых ссылок. В принципе, даже эти недочеты не мешают удобству просмотра страницы, поскольку изменения касаются второстепенных элементов.
- Clean CSS / 29.13 KB / 30.1% / Никаких изменений не произошло.
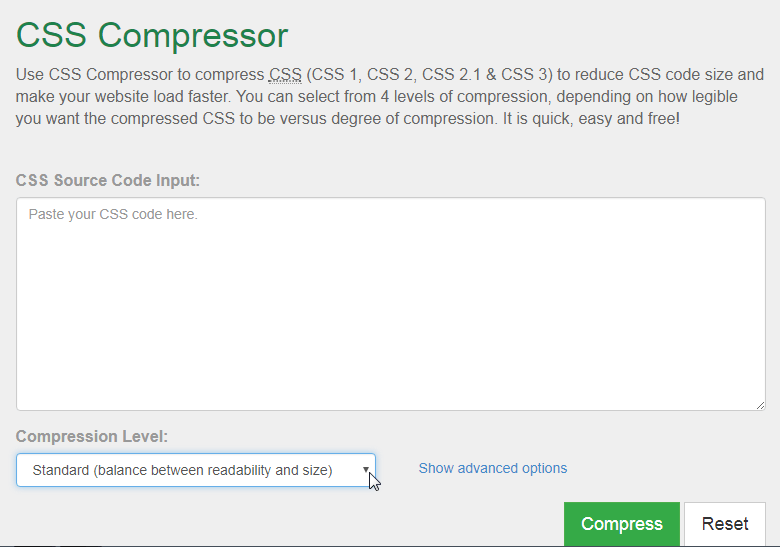
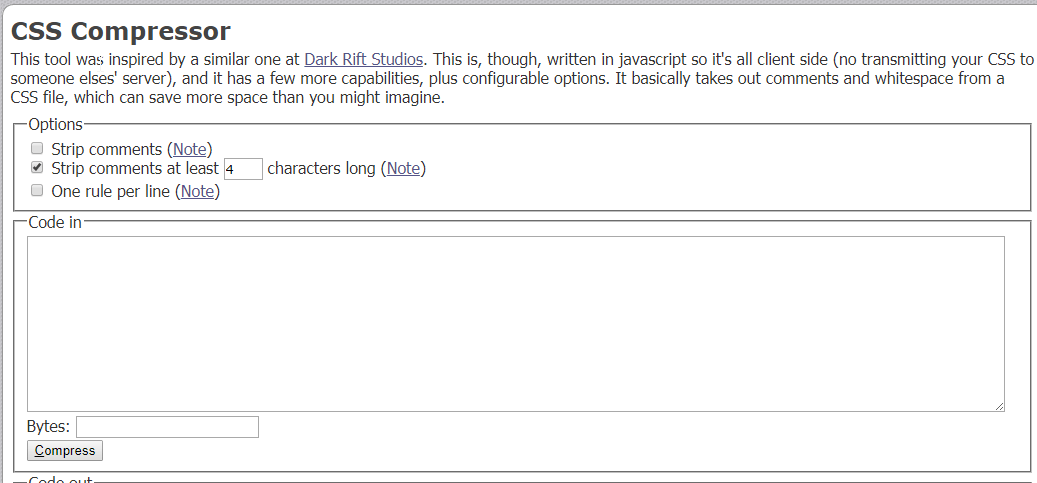
- CSS Compressor / 21.69 KB / 46.7% / Также никаких изменений.
Следующими идут «Новости 2.0» . Размер CSS – 18.15 KB .
- CSS Optimizer / 10.46 KB / 42.34% / Практически никаких изменений не произошло, кроме незначительного увеличения шрифта в двух строках. В целом на юзабилити это никак не отразилось.
- Clean CSS / 11.40 KB / 38.7% / Все осталось на месте.
- CSS Compressor / 8.94 KB / 50.74% / Увеличились отступы, потеряли центровку некоторые элементы, испортились стили для некоторых типов ссылок.
Теперь тестим iXBT.com . Размер CSS – 15.47 KB .
- CSS Optimizer / 11.60 KB / 25.06% / Правая колонка уплывает вниз, что однозначно сказывается на юзабилити.
- Clean CSS / 11.74 KB / 24.4% / Совсем незначительное изменение отступов в некоторых местах.
- CSS Compressor / 7.32 KB / 51.75% / Полнейшее искажение внешнего вида страницы. Ее просто не узнать.
Последним в тест попадает CSS моего блога . Его размер – 12.02 KB .
- CSS Optimizer / 7.60 KB / 36.75% / Исчезает белый фон, изменяются отступы некоторых элементов и высота строк.
- Clean CSS / 9.65 KB / 24.5% / Все на своих местах.
- CSS Compressor / 4.74 kB / 60.54% / Полностью теряется форматирование страницы. «Ни в какие ворота не лезет».
Делаем выводы
Оптимальные результаты в соотношении качество/размер показал сервис Clean CSS . CSS, оптимизированный через него, на всех тестируемых сайтах все оставил на своих местах. Причем размер файла в среднем ужимается на целую треть. Помимо этого сам код, при настройках по умолчанию, не сгребается в кучу, а остается таким же читаемым, как в исходном варианте.
Более того, сервис показывает полный лог изменений, т.е. что и в какой строке было подкорректировано, а код отображается с подсветкой синтаксиса. Посему данный сервис заслуживает похвалы и его смело можно использовать для целей оптимизации CSS файлов.
Пользоваться остальными двумя вариантами – CSS Optimizer и CSS Compressor – стоит только в конкретном случае, «примерив» на сайте корректность работы оптимизированного стилевого файла.
Таким образом, оптимизация CSS может значительно ускорить загрузку сайтов без необходимости внесения кардинальных изменений в структуру страниц. Да и стоит учитывать, что все еще большАя часть интернет-пользователь подключается по диалапу.
И напоследок.
Перед оптимизацией CSS-файлов с помощью одного из указанных инструментов я бы посоветовал сохранять оригинальный, удобочитаемый файл стилей , дабы в будущем можно было, как и прежде, с удобством вносить в него необходимые поправки.
Онлайн-покер является в последнее время весьма популярным занятием, которое позволяет людям становится финансово обеспеченными. Ты можешь скачать покер и стать одним из них.
Здравствуйте, уважаемые читатели блога сайт. Сегодня я хочу нарушить традицию (писать во все рубрики равномерно) и предложить вашему вниманию вторую часть статьи про то, .
Дело в том, что гораздо проще писать, что называется, по горячим следам, а не вспоминать потом: «а как я смог это сделать?», что бывает довольно затруднительно, особенно по прошествии некоторого времени.
Давайте дальше продолжим пытаться увеличивать скорость с помощью такого инструмента как Page Speed, который устанавливается как дополнение к Мазиле или Хрому. В принципе, наверное, зря я сказал в предыдущей статье, что этот плагин сам ничего для ускорения вашего проекта сделать не может, а только дает рекомендации на что именно следует обратиться свое внимание в первую очередь. Оказывается, и сам он на что-то может сгодиться.
Оптимизация и сжатие CSS в Page Speed
В прошлой статье мы подробно рассмотрели, как установить плагин Page Speed и как настроить оптимальным образом кэширование статических объектов (изображений, скриптов, стилей) в браузерах пользователей.
После произведенных нами настроек Web сервера, этот плагин уже перестал ругаться на сильное снижение скорости из-за «Leverage browser caching»:

По сути, Пейдж Спид указывает на то, что практически все стилевые файлы, которые подгружаются в браузер посетителя вместе с web страницей моего блога, могут быть существенно оптимизированы (сжаты) для снижения их веса.
Если щелкнуть по плюсику рядом с «Minify CSS», то откроется список объектов, которые желательно было бы подвергнуть оптимизации (сжать):

Но самое замечательное то, что всю работу по оптимизации (сжатию) сделает сам плагин. Посмотрите внимательно, в конце строчки с названием каждого неоптимизированного стилевого файла в его окне вам будет предложено посмотреть оптимизированную (сжатую) версию, а при желании и скачать максимально избавленный от мусора файлик таблиц каскадных стилей, который позволит, пусть и немного, но повысить скорость загрузки сайта.
Оптимизация заключается в удалении из них всех ненужных пробелов и комментариев , которые никак не влияют на работу вашего ресурса, но зато своим, пусть и маленьким, но все же дополнительным весом замедляют его загрузку.
Например, мой неоптимизированный style.css, идущий в комплекте с темой WordPress, состоял из почти 2000 строк, а после того как произошла оптимизация, удалось уменьшить количество строк в нем до 400, а сам файлик похудел на одну пятую своего изначального веса. Да и внешний вид прописанных в нем свойств после этого мне нравится гораздо больше.
Судите сами, так выглядел он до того, как мне удалось его сжать в Page Speed:

А так выглядит после его оптимизации:

Итак, для этого вам нужно будет всего-навсего скачать по ссылке «Save as» сжатую версию. Скачали?
Теперь подключаетесь по FTP, заходите в ту папку где у вас живет оригинальный файл таблиц стилей (см. путь в окне Page Speed) и заменяете старый не сжатый на новый (тот, который вам оптимизировали), не забыв дать ему такое же название, как и у оригинала, иначе таблицы каскадных стилей работать не будут. Усе, наслаждаетесь теми миллисекундами, на которые ускорилась загрузка вашего сайта.
Но кроме основного файла CSS, который обычно идет вместе с используемой вами темой оформления, в окне Пейдж Спида вы можете увидеть так же и те стилевые файлики, которые используются установленными у вас плагинами и расширениями для Вордпресс (или любого другого используемого вами движка). В принципе, вы можете точно так же их сжать, как было рассмотрено чуть выше.
Как объединить внешние CSS в один общий файл
Но самым оптимальным вариантом было бы объединить все внешние CSS в один, а уже потом его сжать средствами Page Speed. Это будет идеальный вариант, позволяющий выгадать еще несколько миллисекунд в скорости загрузки. Собственно, и сам плагин подсказывает именно такой вариант в поле «Combine external CSS»:

Здесь он нам предлагает объединить все найденные им внешние файлы (внешние скрипты тоже можно будет объединить в один — «Combine external JavaScript»), подгружаемые в браузер посетителей, в один общий, но при этом нужно будет обязательно отключить все лишние файлы стилей. Проблема возникает в том, что многие из них создают и подключают плагины или другие расширения вашего движка.
Можно, конечно же, залезть в код плагина и отключить стили оттуда, но если вы обновите данное расширение, то возможно придется опять копаться во внутренностях плагина для повторного отключения. Для WordPress есть способ решить эту задачу централизовано, посредством известного вам , который должен присутствовать в папке с используемой вами темой оформления:
/wp-content/themes/название темы WordPress/functions.php
Если functions.php вы не найдете, то можете его просто создать, например, в редакторе Notepad++ и загрузить в папку с темой оформления WordPress. Но, наверняка, он все же найдется. В него вам нужно будет добавить небольшой кусочек PHP кода, такого вида:
Add_action("wp_print_styles", "my_deregister_styles", 100); function my_deregister_styles() { wp_deregister_style("google-ajax-translation"); wp_deregister_style("syntaxhighlighter-theme-default"); wp_deregister_style("syntaxhighlighter-core"); wp_deregister_style("wp-pagenavi"); wp_deregister_style("cfq"); }
Тем самым мы отменяем регистрацию стилей оформления некоторых плагинов в WordPress. В результате чего отдельные CSS файлы этих плагинов не будут подгружаться в браузеры посетителей.
И даже в случае обновления какого-либо из них ничего не изменится и вам не нужно будет повторно копаться в их коде. Ну, а т.к. они обновляются довольно часто, то таким хитрым способом отключения мы сильно сэкономим наше время и нервы.
Вроде бы все просто — отключили и все, можно про это забыть. Так, да не так. Предварительно ведь еще нужно найти в коде каждого WP плагина (в котором отключаем подгрузку стилей) тот регистр, который отвечает за их подключение.
Если вы внимательнее посмотрите на приведенный выше код, то заметите строки, где перечислены эти самые регистры:
Wp_deregister_style("google-ajax-translation"); wp_deregister_style("syntaxhighlighter-theme-default"); wp_deregister_style("syntaxhighlighter-core"); wp_deregister_style("wp-pagenavi"); wp_deregister_style("cfq");
Т.е., например, для замечательного WordPress плагина регистр будет называться «wp-pagenavi», а для плагина Comment Form Quicktags — «cfq». Если вы используете те же самые расширения, что и я, то можете не лазить в их PHP код, а позаимствовать регистры из приведенного кода.
Но с отключением у всех плагинов, имеющих свои собственные файлы стилевого оформления, вам нужно не забыть скопировать все содержимое этих самых отключаемых CSS, для объединения в общий файл из папки с темой оформления (у меня style.css называется). Понятно, да?
Наверное, вы представляете о чем идет речь. Такое CSS свойство может, например, иметь такой вид:
Translate_links .translate_flag{background:url(flags.png) no-repeat;border:0;margin:0;padding:0;}
Запись url(flags.png) означает, что картинку под названием flags.png нужно будет искать в той же самой папке, где находится сам файл таблиц каскадных стилей. Но дело в том, что когда вы скопируете содержимое всех стилей плагинов, то в них наверняка будут использоваться такие вот относительные пути до изображений.
А это приведет к тому, что WordPress не сможет найти нужные картинки по указанному относительному пути. Ведь они по прежнему остались в папках с плагинами. Поэтому при объединении CSS нужно в обязательном порядке заменять относительные пути до фоновых изображений на абсолютные, имеющие примерно такой вид:
После того, как вы это сделаете, все фоновые картинки используемые плагинами, у которых вы отключили их собственные стили, вернутся на свои места. Так, думаю, что с этим вы справитесь.
Кстати, после того, как у вас весь стилевой код будет находиться в одном общем файлике, не забудьте его еще раз сжать через Page Speed , найдя в его окне строку под названием Minify CSS и щелкнув по плюсику рядом с этой надписью, а затем скопировав оптимизированный файлик «Save as». Далее замените им оригинальный файл в папке с используемой вами темой оформления WordPress.

Отключение внешних CSS для ускорения сайта на примере
Давайте теперь на конкретном примере я попробую показать, где нужно искать название регистра WordPress плагина, позволяющего отключить подгрузку его стилевого оформления. Собственно, для поиска нужного регистра нам нужен будет файлик с расширением PHP из папки с этим плагином. Вообще, все они живут в одной и той же папке:
/wp-content/plugins
Следовательно, именно здесь следует искать нужный каталог. Давайте рассмотрим для примера SyntaxHighlighter Evolved, т.к. у него довольно не типичная ситуация, заключающаяся в использовании нескольких файлов стилей в зависимости от того, какие варианты оформления вы выбрали в настройках этого плагина.

Как видите, у меня выбран вид, который был во второй версии плагина, а цветовая схема SyntaxHighlighter используется дефолтная. Теперь мне нужно будет перейти в его папку, подключившись к блогу по ФТП:
/wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/styles
скопировать содержимое двух CSS файликов, которые мы планируем отключить: shCore.css и shThemeDefault.css , т.к. именно на них нам показывает пальцем Page Speed (ну, и в настройках у меня выбрана дефолтная тема, для которой, вполне логично, нужен CSS с соответствующим названием).
После этого открываете на редактирование:
/wp-content/plugins/syntaxhighlighter/syntaxhighlighter.php
Затем осуществляете поиск читайте. Искать нужно что-нибудь содержащее «CSS». В syntaxhighlighter.php это будет участок кода:
// Register theme stylesheets wp_register_style("syntaxhighlighter-core", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shCore.css"), array(), $this->agshver); wp_register_style("syntaxhighlighter-theme-default", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeDefault.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-django", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeDjango.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-eclipse", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeEclipse.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-emacs", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeEmacs.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-fadetogrey", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeFadeToGrey.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-midnight", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeMidnight.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-rdark", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeRDark.css"), array("syntaxhighlighter-core"), $this->agshver);
Смотрим, какие именно регистры позволят нам отключить подгрузку стилей shCore.css и shThemeDefault.css . Копируем их названия (в моем случае это будут: syntaxhighlighter-theme-default и syntaxhighlighter-core) и добавляем в functions.php (из папки с вашей темой оформления) две дополнительные строчки в описанный чуть выше кусочек кода:
Wp_deregister_style("syntaxhighlighter-theme-default"); wp_deregister_style("syntaxhighlighter-core");
И так повторяете для каждого плагина Вордпресса, у которых вы планируете отключить подгрузку стилей. Надеюсь, что вам все стало ясно и понятно. Если нет, то попробуйте перечитать еще раз, ибо тема не слишком уж и простая для понимания, хотя я и пытаюсь излишне не усложнять и не утяжелять текст (кому нужны подробности, ведь чем проще — тем лучше).
В итоге всех проведенных манипуляций у вас в functions.php будет целый список строк с регистрами плагинов, чьи стили нужно отключить. А в одном общем файле CSS, из папки с темой оформления, будет содержать весь стилевой код вашего сайта. Еще раз напомню — не забудьте сжать или, другими словами, провести оптимизацию style.css через Page Speed описанным выше способом.
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
 Файл functions.php из папки с темой WordPress и реальные примеры его использования
Файл functions.php из папки с темой WordPress и реальные примеры его использования
 Как увеличить скорость загрузки сайта по максимуму и оптимизация нагрузки на сервер
Бесплатные темы и шаблоны для WordPress - где их можно скачать
Как увеличить скорость загрузки сайта по максимуму и оптимизация нагрузки на сервер
Бесплатные темы и шаблоны для WordPress - где их можно скачать
 Как получить быстрый сайт - оптимизация (сжатие) изображений и скриптов, а так же уменьшение числа Http запросов
Как получить быстрый сайт - оптимизация (сжатие) изображений и скриптов, а так же уменьшение числа Http запросов
 Как найти и удалить неиспользуемые строки стилей (лишние селекторы) в CSS файле вашего сайта
Как найти и удалить неиспользуемые строки стилей (лишние селекторы) в CSS файле вашего сайта
 Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
![]() Создание CSS спрайтов в онлайн генераторе Sprites Me для снижения числа запросов к серверу
Создание CSS спрайтов в онлайн генераторе Sprites Me для снижения числа запросов к серверу
 Темы для WordPress - из каких шаблонов они состоят и как все это работает
Темы для WordPress - из каких шаблонов они состоят и как все это работает
 Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
 Как писать статьи в WordPress - визуальный и Html редакторы, заголовки и выделение ключевых слов
Как писать статьи в WordPress - визуальный и Html редакторы, заголовки и выделение ключевых слов
 Gzip сжатие для ускорения загрузки сайта - как его включить для Js, Html и Css с помощью файла.htaccess
Gzip сжатие для ускорения загрузки сайта - как его включить для Js, Html и Css с помощью файла.htaccess